On Tuesday we looked at storytelling and how we can visually show a number of important points that happened in certain events. We were put into groups and each given a news article on a different topic. Our group was given a news article on nursery school closures.

We read through the article and picked out the main points we wanted to illustrate. We learned that it was the government cuts that were closing the perfectly good schools so We then decided to illustrate a baby holding a sweet, the sweet represents the school so around the baby were nine sweets and the baby had the tenth, a government hand is then reaching out to take the baby’s sweet representing that one in ten schools are being taken away by the government. I feel like our poster was clear and well illustrated but in future, I would choose a few more points from the article to illustrate.

During this exercise, I thought this would work well with my subject area of animation as I can take articles and stories that are relevant now and make animations from them. I feel like this would be a great way of raising awareness of situations around the world.
On thursday we had a presentation from Stephen McCarthy, a product designer from GOV.com On Thursday we had a presentation from Stephen McCarthy, a product designer from GOV.com he talked about how he helps design the GOV website to make it simple and easy for all users to use. They use illustrations and words that are universally regongnised. We learned that we must create things that everyone can use easily.
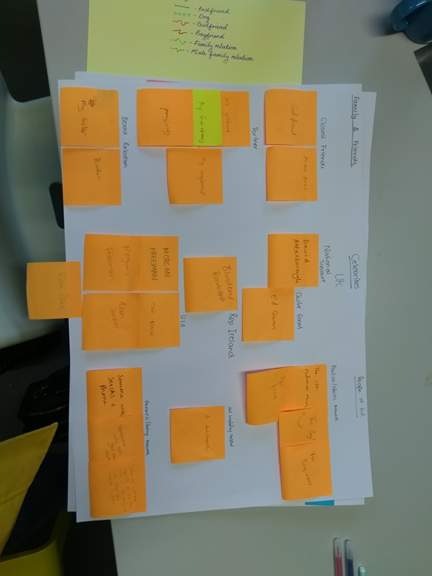
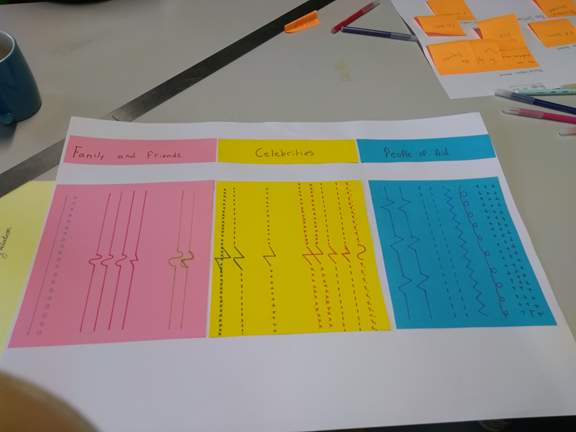
We were put into groups and given a 60-page web page on employment in the UK
We had to take some of the information and re-illustrate it so it was simple to understand and more interesting.
Our group focused on strikes in work and wether it works or not, we displayed this in a simple booklet form and discovered that striking does work as after the strike annual pay increased while the number of working days lost also increased. Interestingly, after the strike redundancy did not increase as expected.
In doing this I have learned that a lot of information can be condenced and projected in a more simple and effective way that can really grab people’s attention to the subject matter more.




























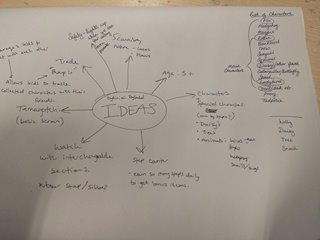
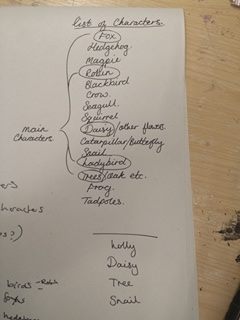
 We have chosen 4 main characters from our list of wildlife (see above) including a squirrel, Daisy, tree and a snail. We chose these because we feel these will be the easiest to find to start the children off.
We have chosen 4 main characters from our list of wildlife (see above) including a squirrel, Daisy, tree and a snail. We chose these because we feel these will be the easiest to find to start the children off.











